Why doesn't Facebook share my link correctly?

You've probably done this before. You create a great blog on your website or new page and you want to share it with your friends or followers.
You copy the URL and paste it into your post only for Facebook to show a preview on something you don't recognise!
You ask the questions:
- Where has it got that title from?
- Why hasn't it shown the image I wanted?
- Where has it got that description from?
Hopefully this post will literally debug these issues for you so you can have peace of mind that what you share displays the way you want it to.
Facebook Debugger
The first thing you should do before even posting your new link onto Facebook is to use Facebook's debug tool:
https://developers.facebook.com/tools/debug/

This tool will allow you to preview what your link is going to look like before posting it.
Paste the URL into the field and click “Debug”. From here, two things could happen;
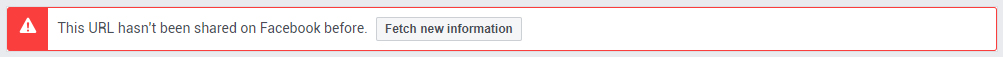
- You will see a message like that seen below, for brand new URL’s that have never been shared before. This is common for blog posts, as the URL generated by the website has most likely not been crawled yet.

If this happens you can click “Fetch new information” and Facebook will then crawl the page and display its findings. - You will receive the information Facebook has already got stored in its cache regarding that link.
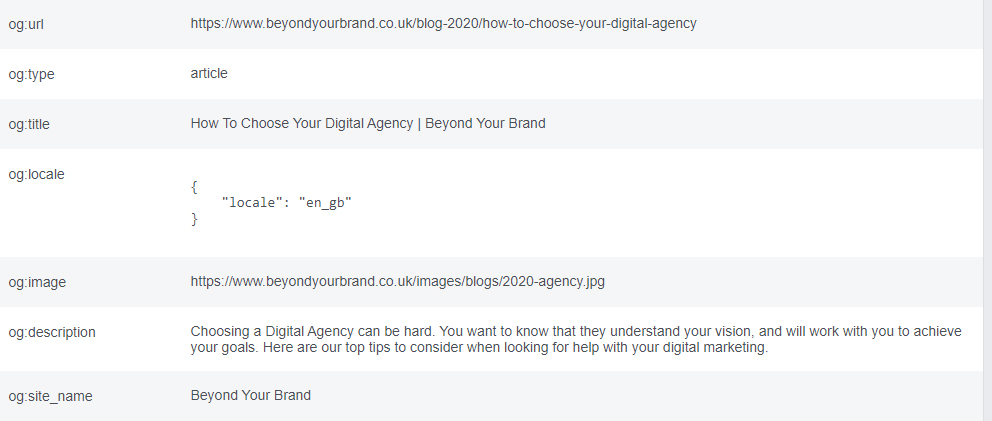
Ideally what you want to see is something like the below:

The image is the one we want to use with our blog post, the title is correct and the description is the one we manually set.
Looking further down you can see how Facebook, using its Open Graph (OG) meta data detector, has picked up the elements.

The three main elements that you should be interested in for your link to display correctly are:
og:title – This will determine the title that is displayed in the post
og:image – The image that Facebook has picked up for the article/post
og:description – The descriptive text that will be display along with your post
The preview isn't right?
There could be many reasons for this, but one I see often, especially for URL’s that are being re-posted, is the fact that Facebook has cached information from the page before you made the new changes. This can happen if the same URL has been posted by you or someone else before.
Facebook Caching
Facebook has its own caching system, and for good reason:
“Link metadata tends to change infrequently, so the Facebook crawler conserves resources by updating your link metadata automatically every 30 days. Therefore, it can take as much as 30 days for your link details to update after a change.”
What we can do is click the “Scrape Again” at the top of our debug page. This will then tell Facebook to look at the URL in its current state.
If this brings back the results you want, then great news! You’re ready to post! If not, this can be down to the way the three Open Graph elements, mentioned before, have been set.
How do I manually fix the title, image or description?
The first thing to realise is that if the og:title and the og:description aren't set manually then they will be picked up from the Meta Data in the site;
meta:title (the title you want to give your web page for search engines)
meta:description (the description you give your web page to show up in search results)
If these aren't set either, then the title that has been automatically generated from the website (which can be as simple as “Home”), will be used, as will the first few words in the content of the page for the description.
Regarding the image that is used:
If an image has not been manually set, such as a “Featured image” on most CMS platforms, then Facebook will look around the rest of the page to find a suitable replacement. If there is no image on the webpage then no image will be displayed.
Also, bear in mind that Facebook has a minimum sizing requirement for sharing content on its platform. This means that the image must meet Facebook's required guidelines for it to be used.
There are currently two ways an image can be displayed. Create a shared link with a small square image to the left and text on the right, or with a larger rectangular image on top with the text underneath.
Image Guidelines
- Recommended upload size of 1,200 x 628 pixels
- Square Photo: Minimum 154 x 154px in feed
- Square Photo: Minimum 116 x 116 on page
- Rectangular Photo: Minimum 470 x 246 pixels in feed
- Rectangular Photo: Minimum 484 x 252 on page
- Facebook will scale photos under the minimum dimensions. For better results, increase image resolution at the same scale as the minimum size
For most CMS platforms, there are usually plugins that allow you to set the Open Graph parameters yourself. It’s also a good idea to set a general og:image for the website to be used when one can't be found on the page. This can be as simple as a square logo like below:

If you don't have the ability to update the og: data yourself, speak to your web developer and provide them with the information you would like the links to display when shared on Facebook.
Once you think that all the information is in place, don't forget to visit the debug page again and click the “Scrape Again” button, in order to bring Facebook up to date with your changes.
-
SEO for Plumbers: Top Tips to Beat Your Competitors Online
-
How to Get More Google Reviews for Your Business in 2025
-
What Is Google AI Mode, and What Does It Mean for SEO?
-
Performance Max for Google Ad Grants
-
SEO for Therapist Practices: Strategies to Attract Your Ideal Clients
-
SEO for Travel Agencies: 7 Top Tips to Increase Bookings
-
SEO for Small Businesses: 9 Top Tips to Capture & Convert the Right Customers
-
PPC For Small Businesses: Tips and Techniques to Improve ROI